UX Design
Mon travail se décompose en plusieurs parties réalisées suivant des cycles successifs, ce qui permet de sécuriser l’avancement et de s’ajuster. Cette démarche s’intègre naturellement dans une méthode agile.
Benchmark
Nous testons, comparons et analysons les produits et services concurrents. Nous en tirons plusieurs conclusions. Il n’existe pas de concurrent direct, personne ne propose un service dédié aux Afters. Par ailleurs, il existe plusieurs concurrents indirects. Ce résultat vient du faible nombre de clients potentiels actuels, un nombre en pleine croissance dans les grandes villes.
Nous avons aussi étudié les acteurs dont la fonction principale est très éloignée du service qui en résulte. En première place, Facebook qui contient de nombreuses pages alimentées régulièrement qui recensent les Afters dans plusieurs villes. Nous en concluons qu’un outil dédié simplifierait la recherche d’After.
Interviews
En vue du nombre élevé de nos amis faisant partie de la cible potentielle, nous n’avons pas eu de mal à trouver des personnes à interviewer. La trame principale était composée de la manière suivante mais la plupart des interviews ont souvent dévié dans des directions différentes, ce qui est une bonne chose car nous avons pu traiter un large panel de fonctions.
Présentation : « Je cherche à comprendre comment tu fais pour trouver / organiser un After. Je viens donc t’interviewer une trentaine de minutes. »
« Que sais-tu de cet entretien ? » - C’est intéressant de savoir comment on a présenté l’entretien auprès de cette personne.
« Raconte moi ton dernier After. » - Question ouverte pour détendre la personne en la faisant parler d’un sujet qu’elle connait bien.
« Explique moi comment tu as fait pour trouver ce plan. » - On engage sur le sujet principal en douceur en utilisant le sujet actuel.
« Quels sont les outils que tu utilises pour trouver un After et décris les moi ? » - J’en profite pour découper les étapes du parcours. A l’aide d’une bonne dose d’empathie, je rebondis, j’approfondis, je découpe et j’apprends.
« Quels sont les problèmes auxquels tu as déjà été confronté ? » - Définir les points négatifs des solutions actuelles en creusant et en approfondissant.
Clôture de l’entretien : Remerciements

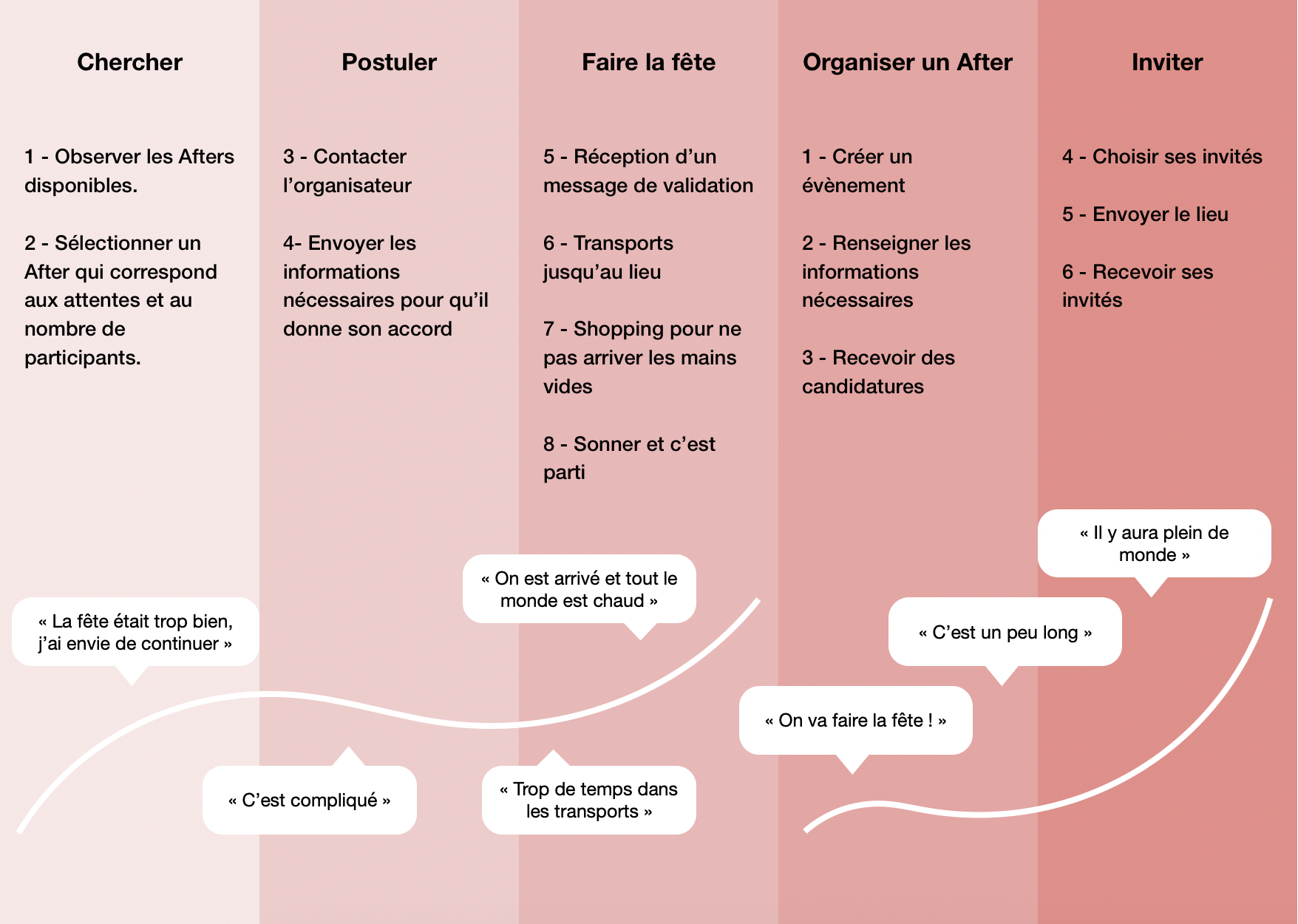
Experience map
Nous réalisons une experience map afin de visualiser l’expérience globale d’un fêtard lambda qui souhaite continuer sa soirée. Nous faisons attention à construire ce tableau sans se baser sur un produit donné pour apporter un éclairage sur les comportements normaux et fondamentaux.
User journey
Réalisation de la user journey afin de visualiser le processus qu’une personne doit suivre pour participer et organiser un After et déterminer les points de contact sur le parcours client qui sont source de tension ou de plaisir.

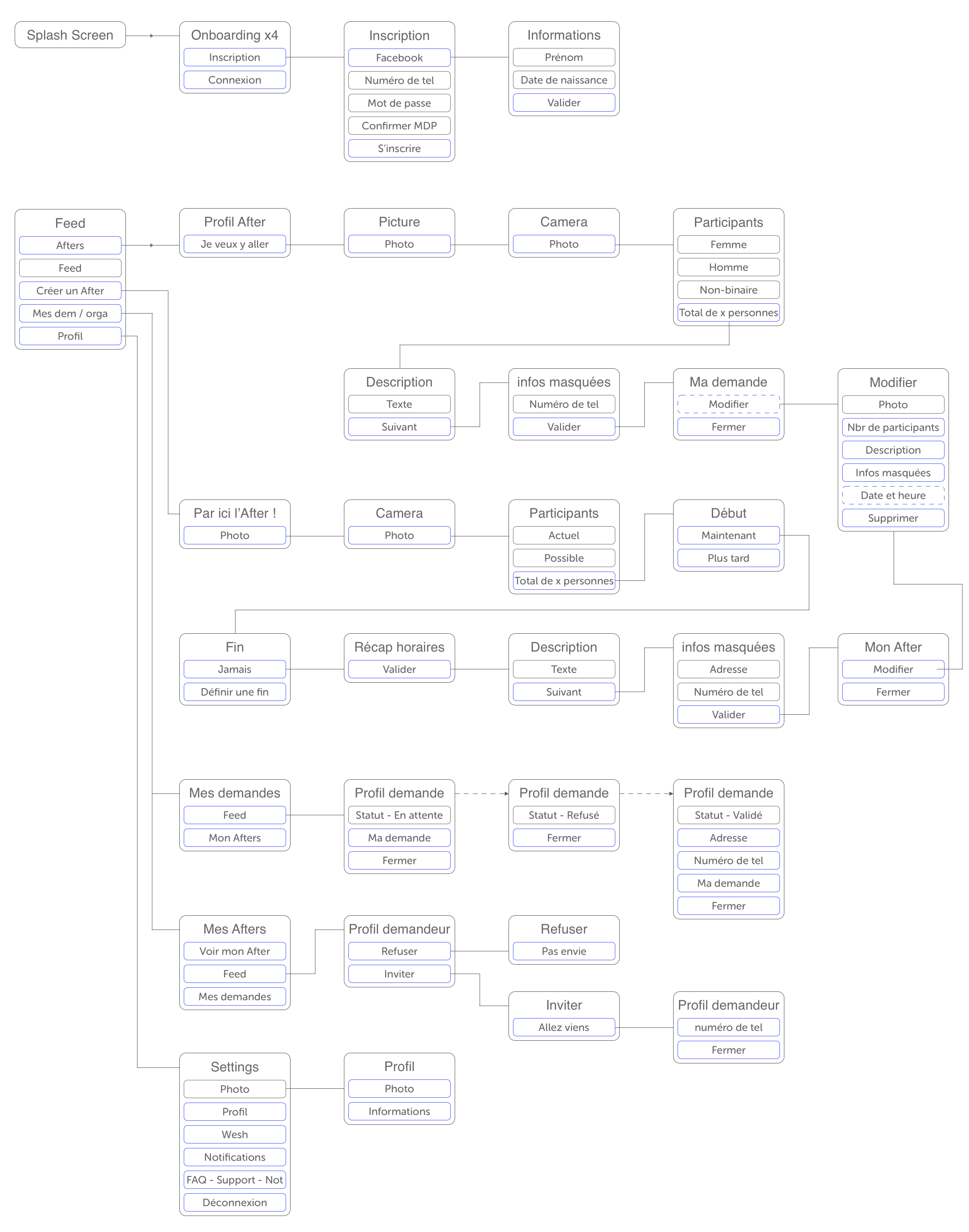
Arborescence
L’architecture de l’arborescence est une pièce maîtresse dans la construction de l’application. Ce travail nous a permis de faciliter grandement les interactions entre les équipes et résoudre les problématiques techniques et ergonomiques. Cette cartographie a fait l’objet de nombreux ajustements au cours des évolutions de conception-création du projet.

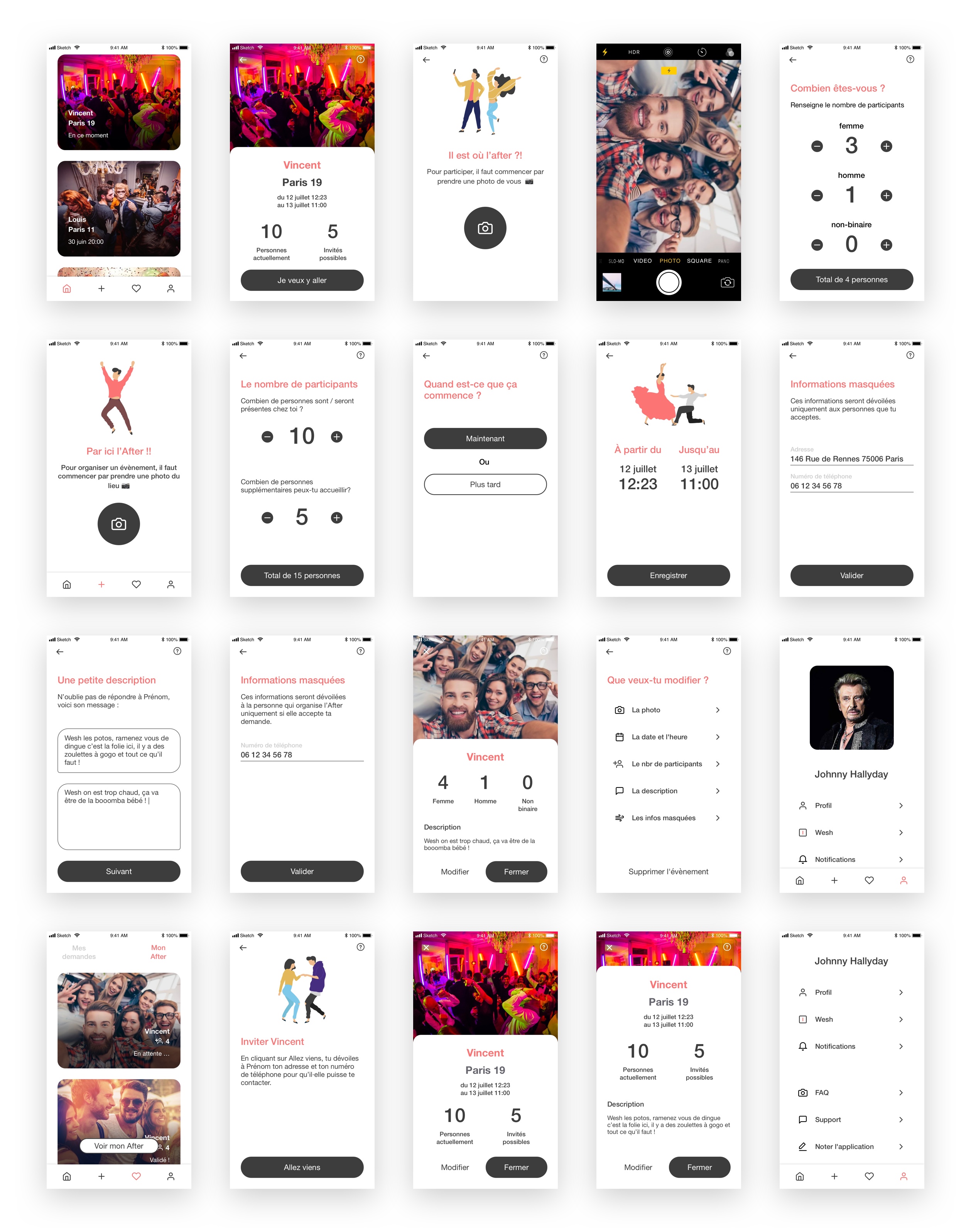
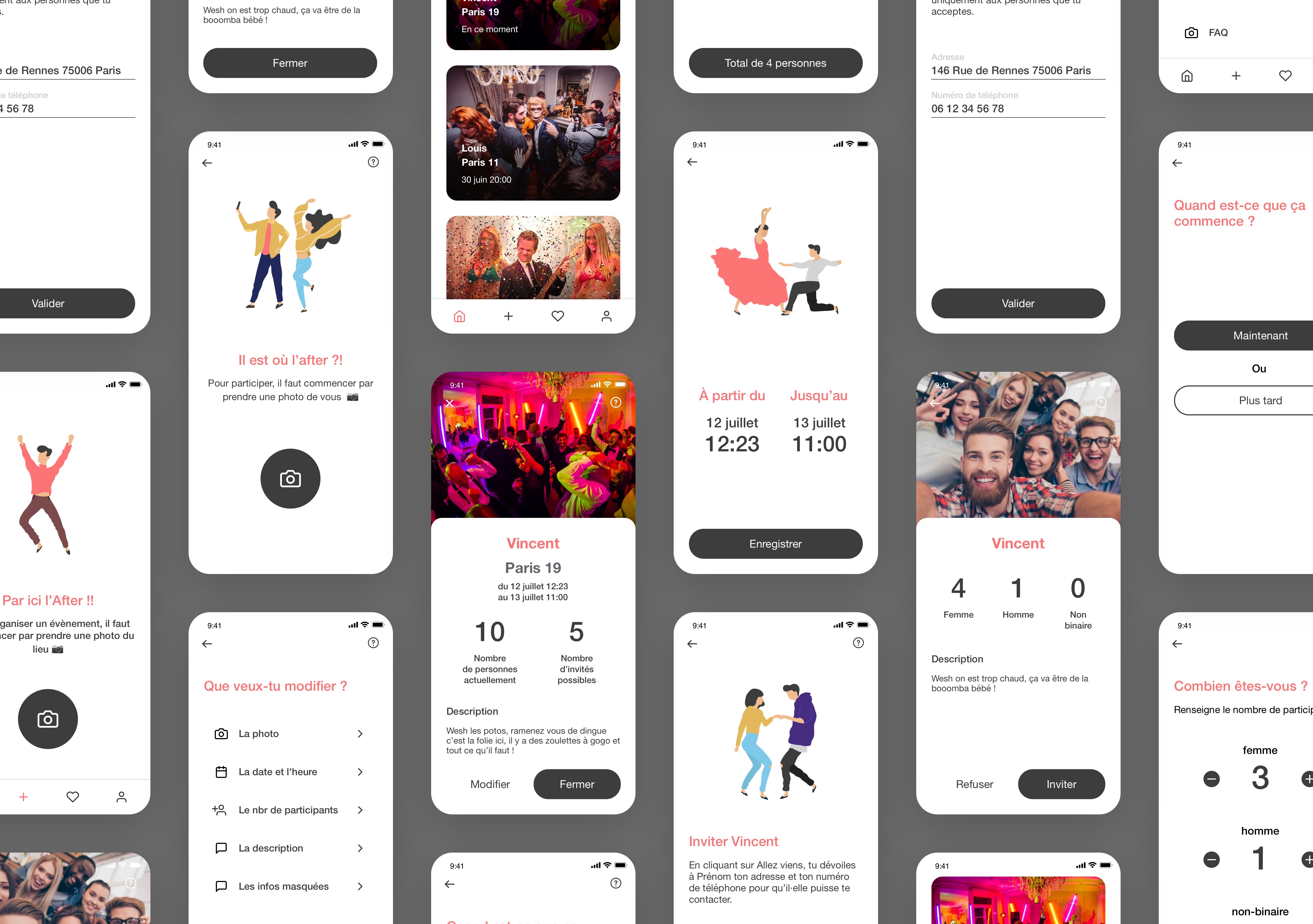
Wireframing
Réalisation des wireframes en suivant les spécifications de l’arborescence et en ajoutant les empty states et placeholders. La résolution est basée sur un iphone 6-7-8 pour simplifier le responsive.

User test
Une fois les wireframes réalisés, nous avons construit un prototype pour tester l’expérience utilisateur. Nous avons rencontré cinq personnes, ce qui nous a permis de détecter des incompréhensions et d’améliorer certains points.