UX Research
La plateforme s’adresse à trois types de demandeurs, les voyageurs, les étudiants et les business. Nous avons donc analysé et rencontré des personnes correspondant à ces trois sociaux-styles. Nous avons mis en place des méthodes d’investigations afin d’ajouter du contexte et des insights au processus de design.
Datas nécessaires
- Recherche et mots-clés
- Les sites sélectionnés
- L’ordre d’importance des informations
- La façon de chercher son information
- Le niveau de crédibilité accordé
Résultats attendus
- Optimiser le SEO
- Affiner le benchmark
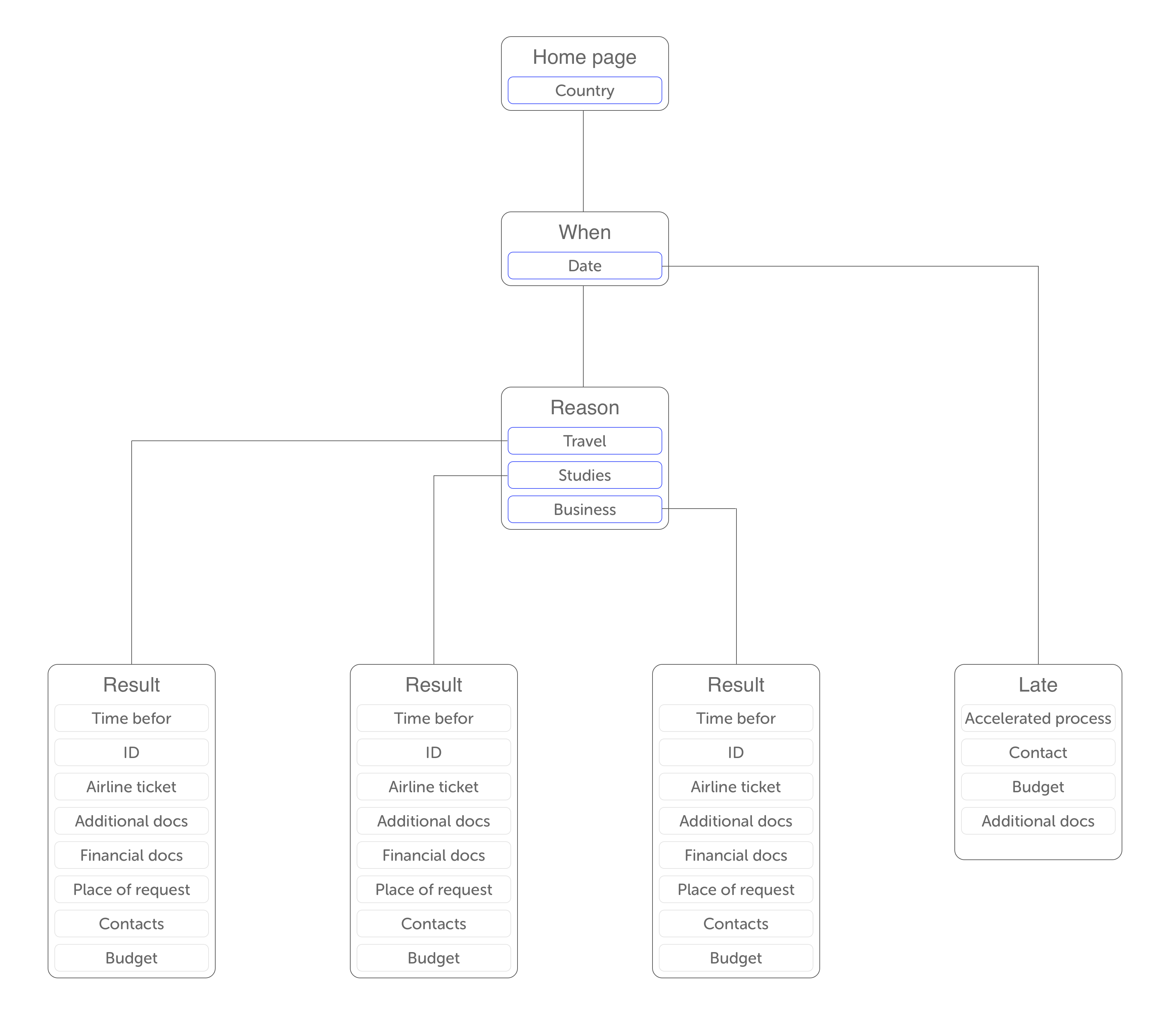
- Architecture de l’information
- Valoriser l’information
- Insights design

Voyageurs
Rencontrer des voyageurs a été la démarche la plus simple que nous avons rencontré étant donné le nombre de personnes que nous connaissons ayant ou prévoyant de voyager à travers le monde. Nous avons observé les participants chez eux, simulant une demande de visa pour trois pays différents.
Étudiants
Nous avons rencontré dix étudiants prévoyant de faire une année ou demi année à l’étranger dans le cadre de leurs études.
Business
Nous avons rencontré dix étudiants prévoyant de faire une année ou demi année à l’étranger dans le cadre de leurs études.