Le design d’expérience utilisateur (User Experience Design) consiste à concevoir un parcours utilisateur accessible et facile à prendre en main, sur tout type de support.
Ce travail repose essentiellement sur une recherche d’ergonomie et d’architecture de l’information afin de hiérarchiser les différents niveaux de besoins des utilisateurs.
Contexte
Dans quel cadre s'inscrit le projet ?
Initié par Vincent Tanguy et incubé par Vinci Immobilier, Gabarit a pour but de répondre à une demande d’expertise technique de données sur le territoire Français. L’analyse de ces données permet d’orienter le développement immobilier de ses clients.
La construction de cet outil s’est faite de zéro et de manière itérative afin de répondre au mieux au besoins des utilisateurs.
Je suis arrivé à l’origine de ce projet et l’ai suivi tout au long de sa réalisation.
Features map
Cette cartographie des fonctionnalités recense les travaux à réaliser et permet de définir l’ordre dans lequel elles seront développées. Ce tableau a été réalisé récemment mais reste relativement fiable aux objectifs initiaux. On remarque quatre grandes étapes partant de la version MVP (Minimum Viable Product) à la version 3 correspondant à la version finale aujourd’hui disponible en ligne.
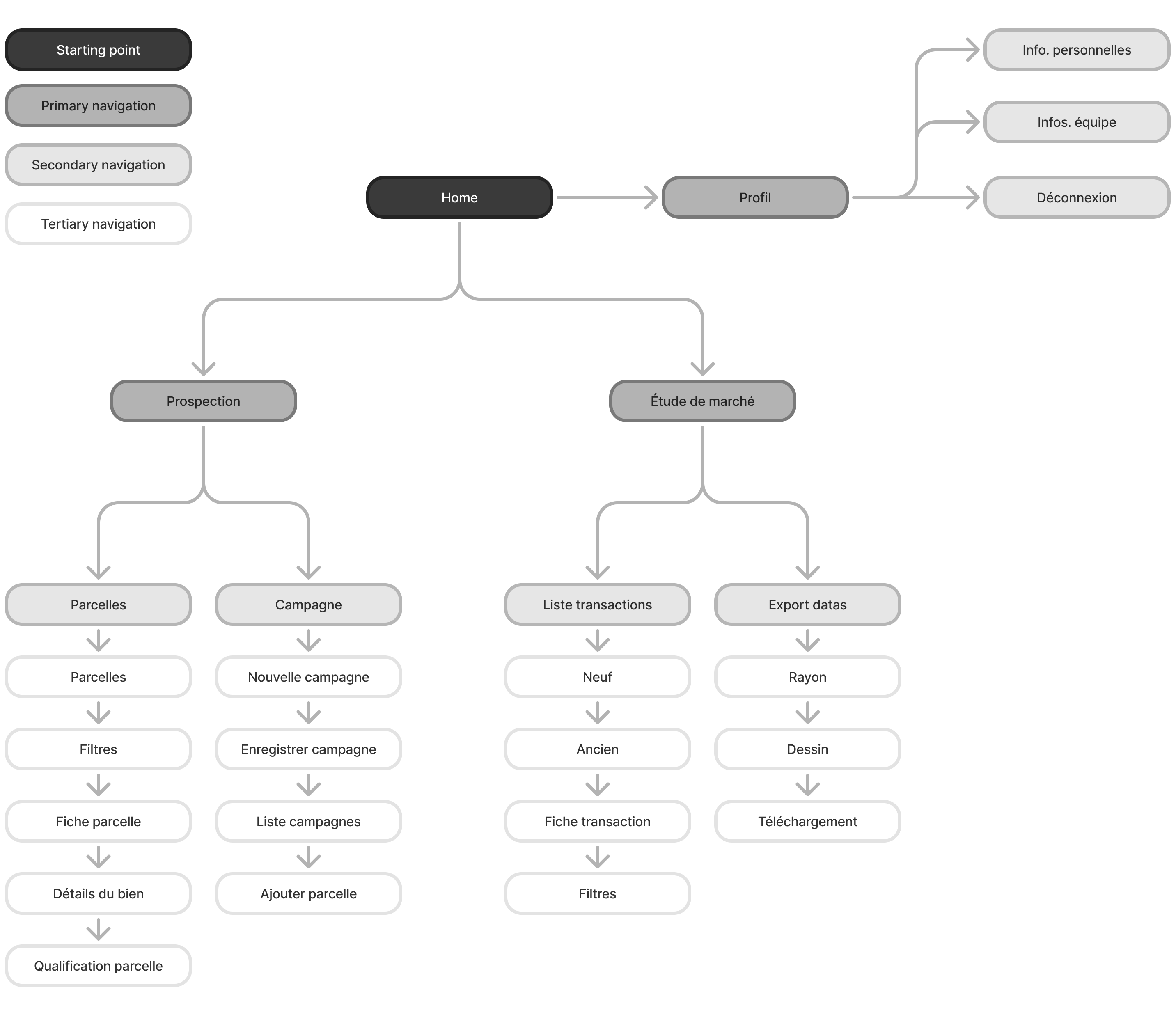
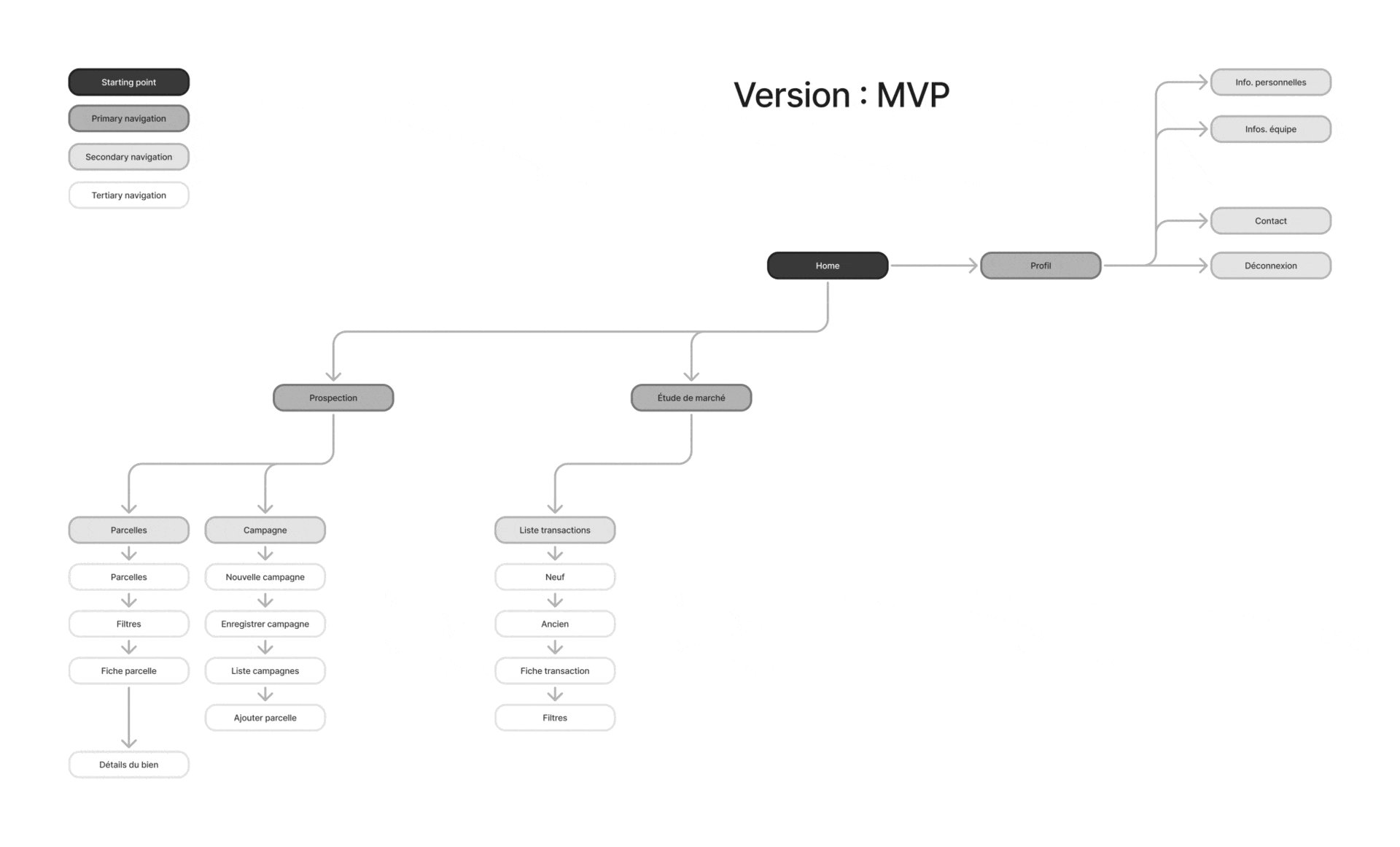
Arborescence MVP
Cette arborescence tient compte de la navigation principale, secondaire et tertiaire. Tout d'abord, la navigation principale a été développée en définissant les catégories dont les utilisateurs ont le plus besoin : faire de la prospection, réaliser une étude de marché. Chacune de ces sections ont ensuite été développées.
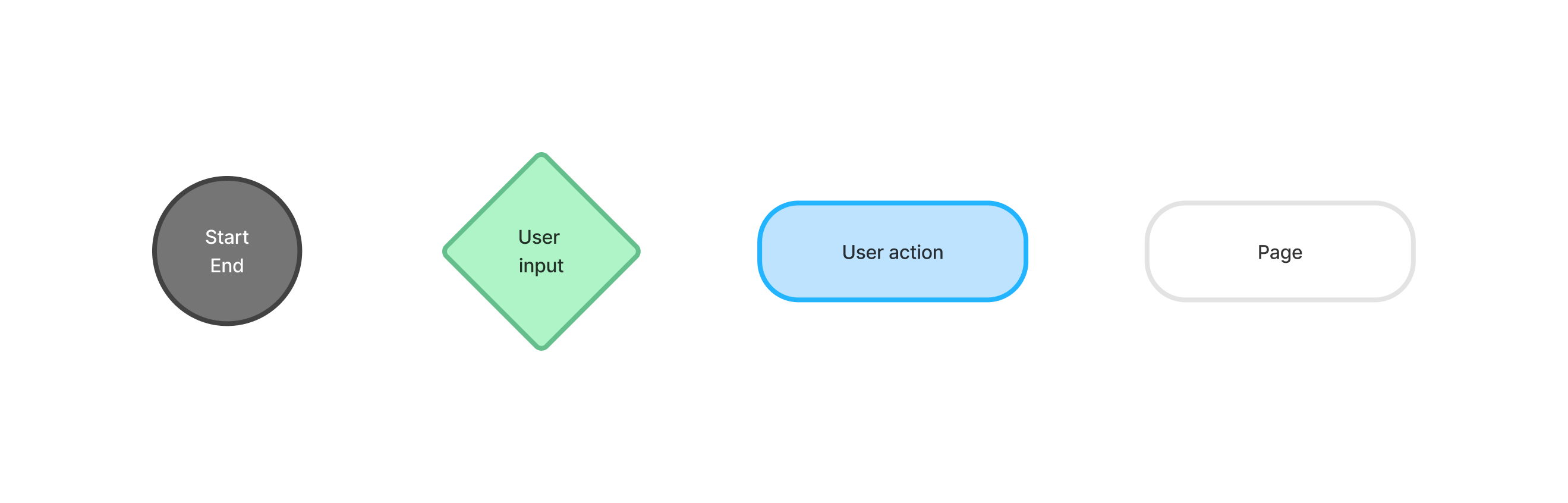
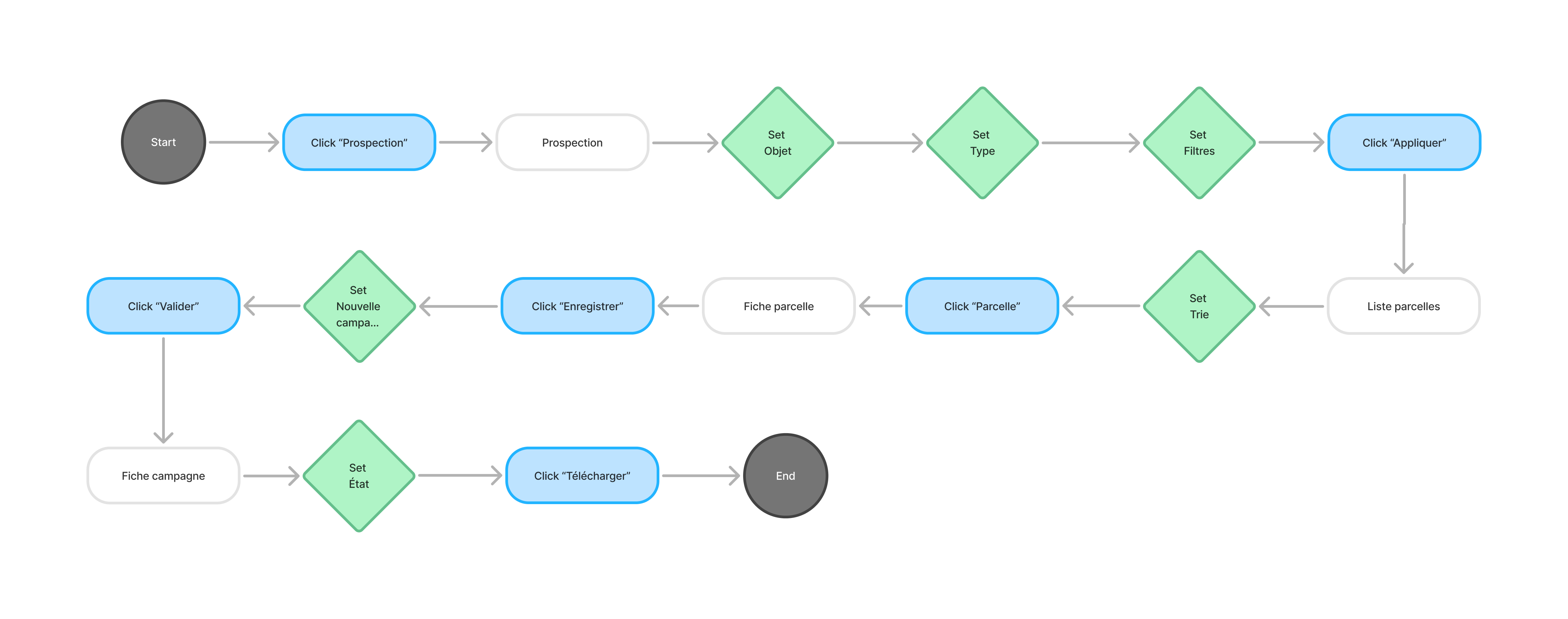
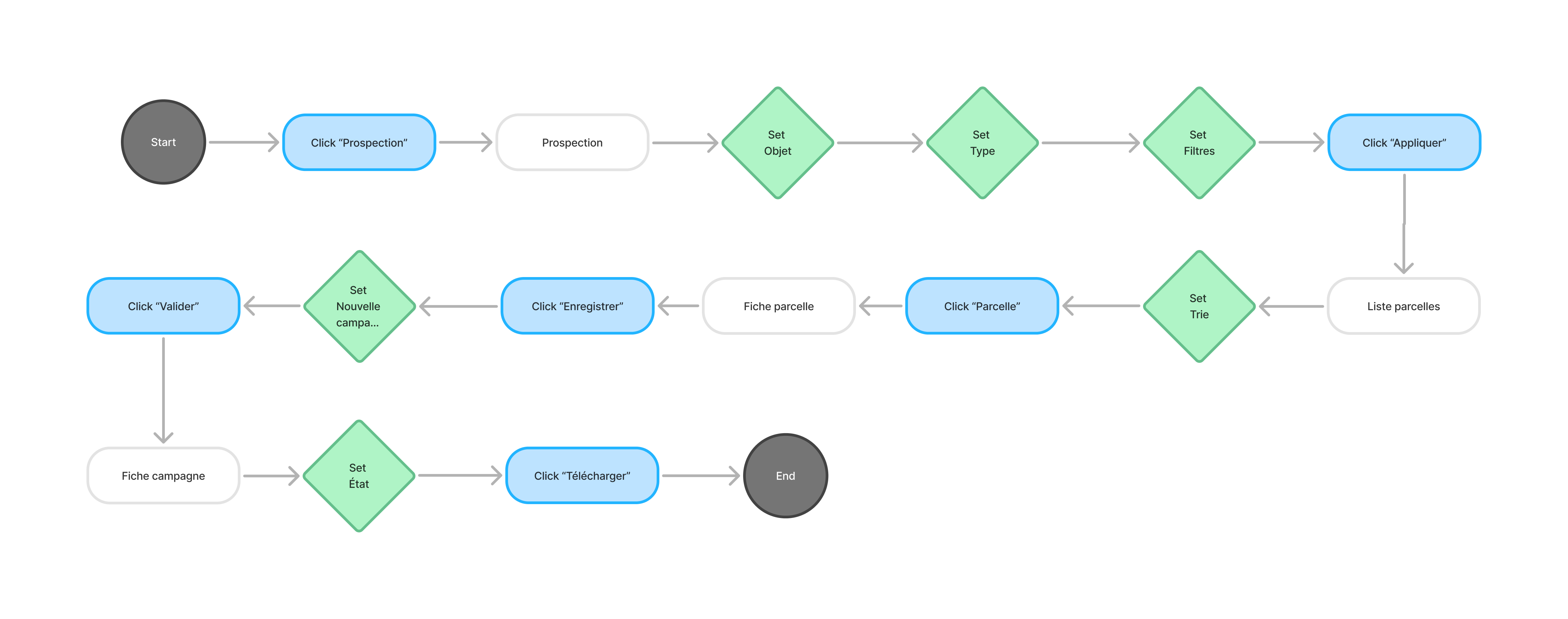
Task flow
Le task flow est un schéma linéaire qui représente les différentes étapes (tâches) que réalise un utilisateur afin d’accomplir un objectif. Le but est de visualiser le parcours optimal afin de définir les actions principales.
Légende
Ajouter une parcelle à une campagne

Réaliser une étude de marché
Le design d’interface utilisateur (User Interface Design) consiste à concevoir un environnement graphique dans lequel évolue l’utilisateur d’un logiciel, d’un site web ou d’une application.
Ce travail repose sur la réalisation d’un design system ainsi d’interfaces agréables et pratiques, facile à prendre en main.
Identité
Iconographie
Design System
Une Design System est une collection d’éléments de conception réutilisables tels que des composants, des styles, des directives et des principes qui permettent de créer et de maintenir une cohérence visuelle et fonctionnelle dans un projet.
Ce dernier a été réalisé et amélioré tout au long de l’avancé du projet. Il est aujourd’hui complet mais reste mouvant, voici quelques éléments.


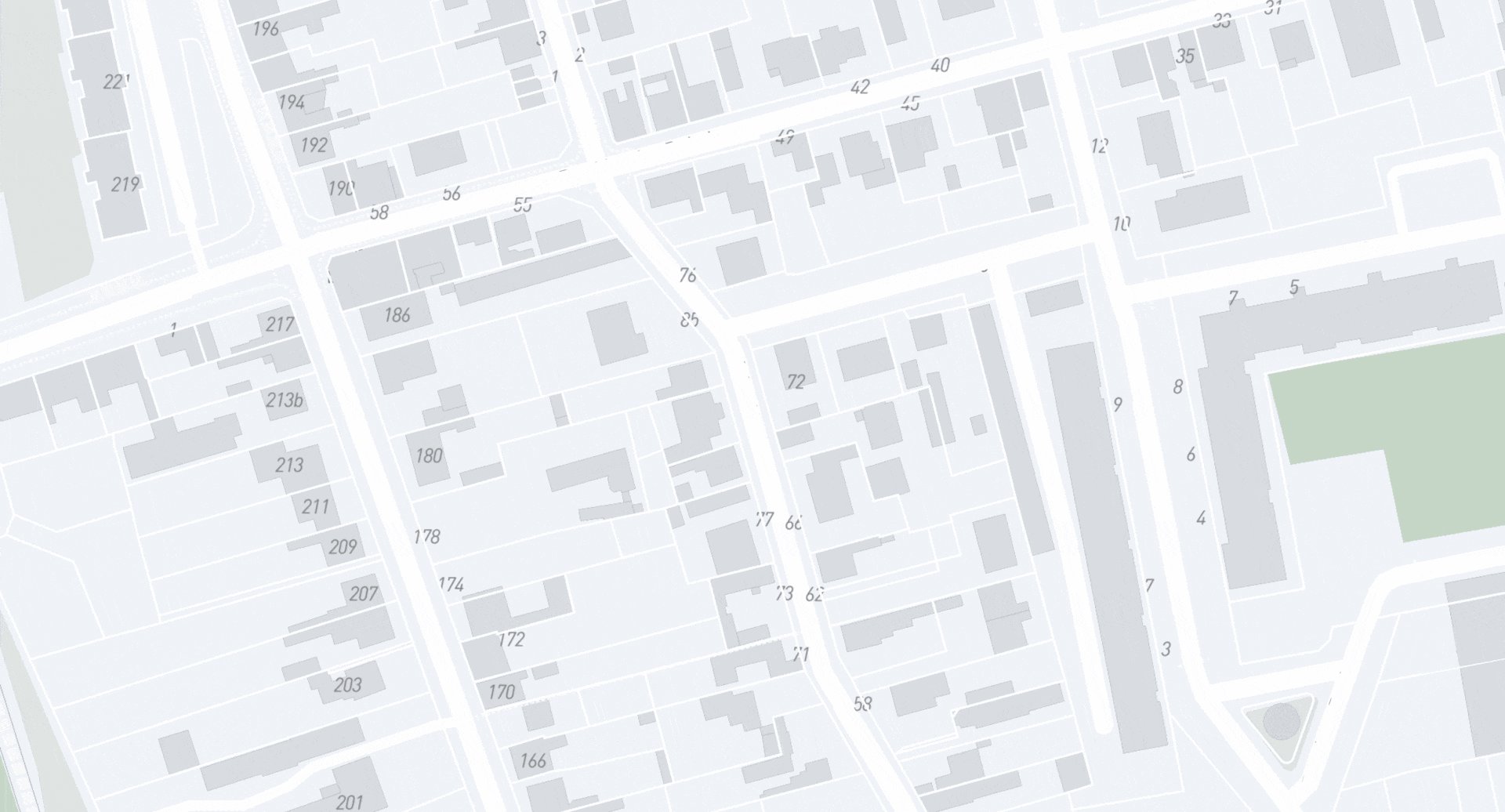
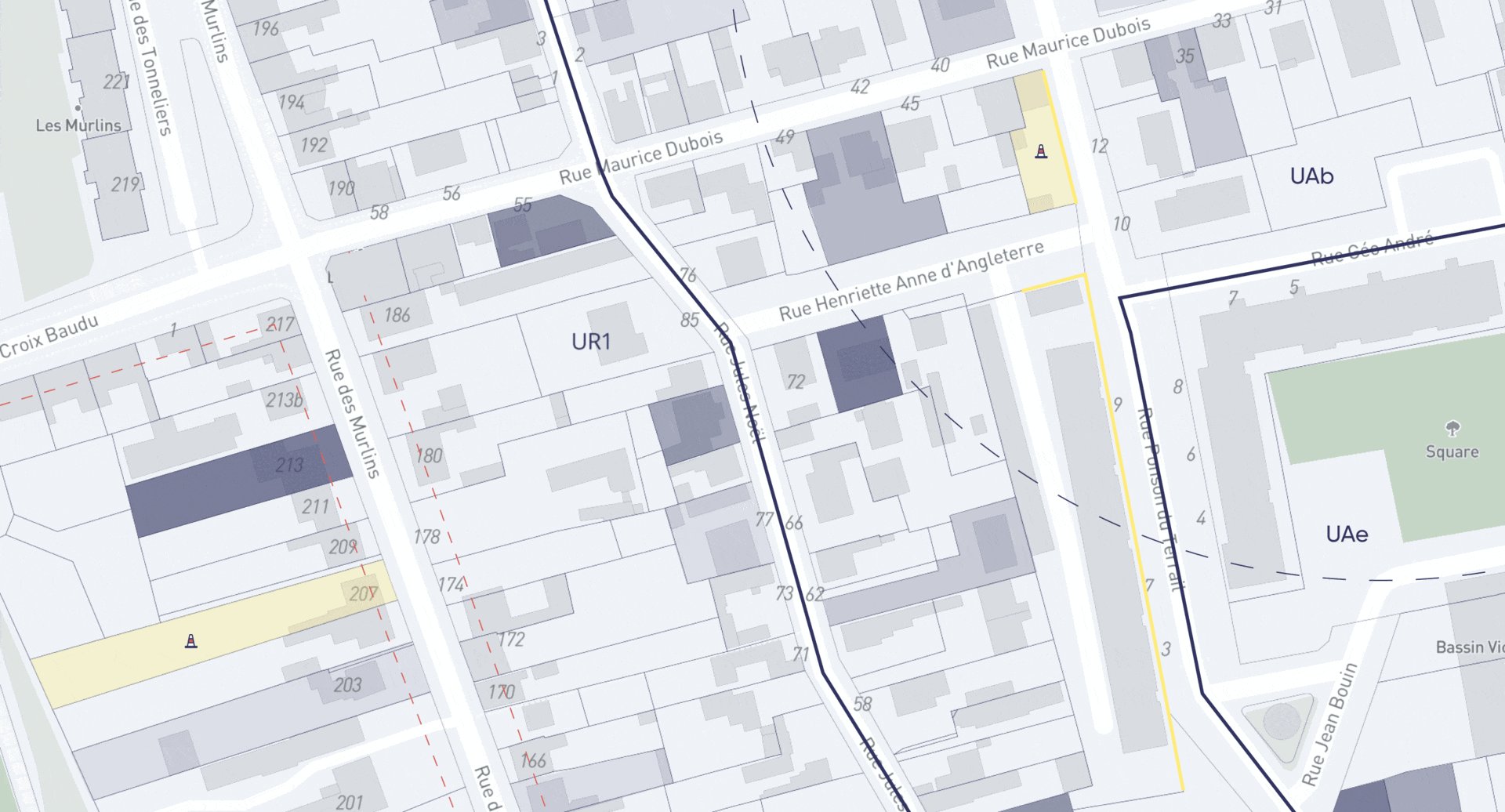
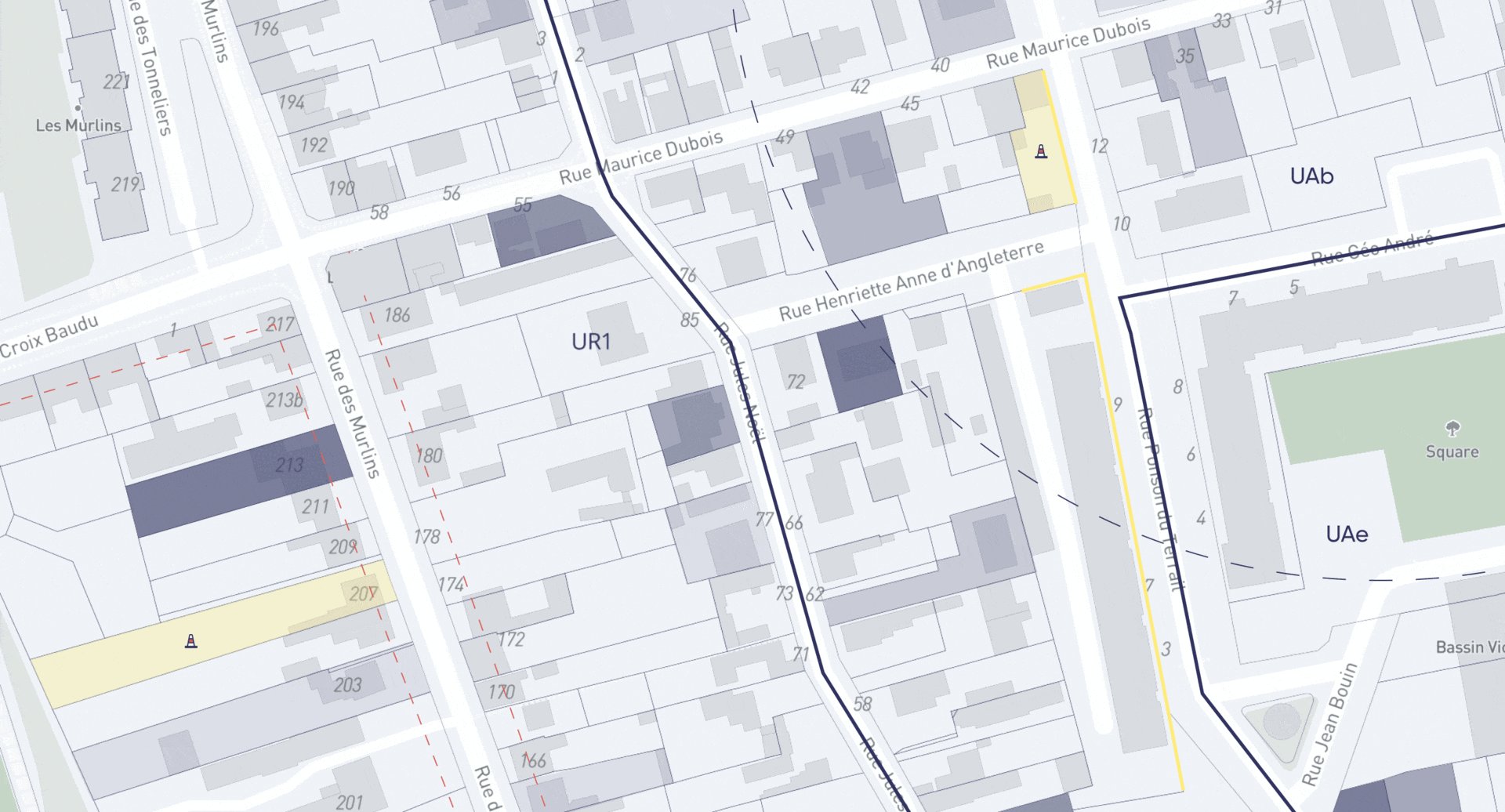
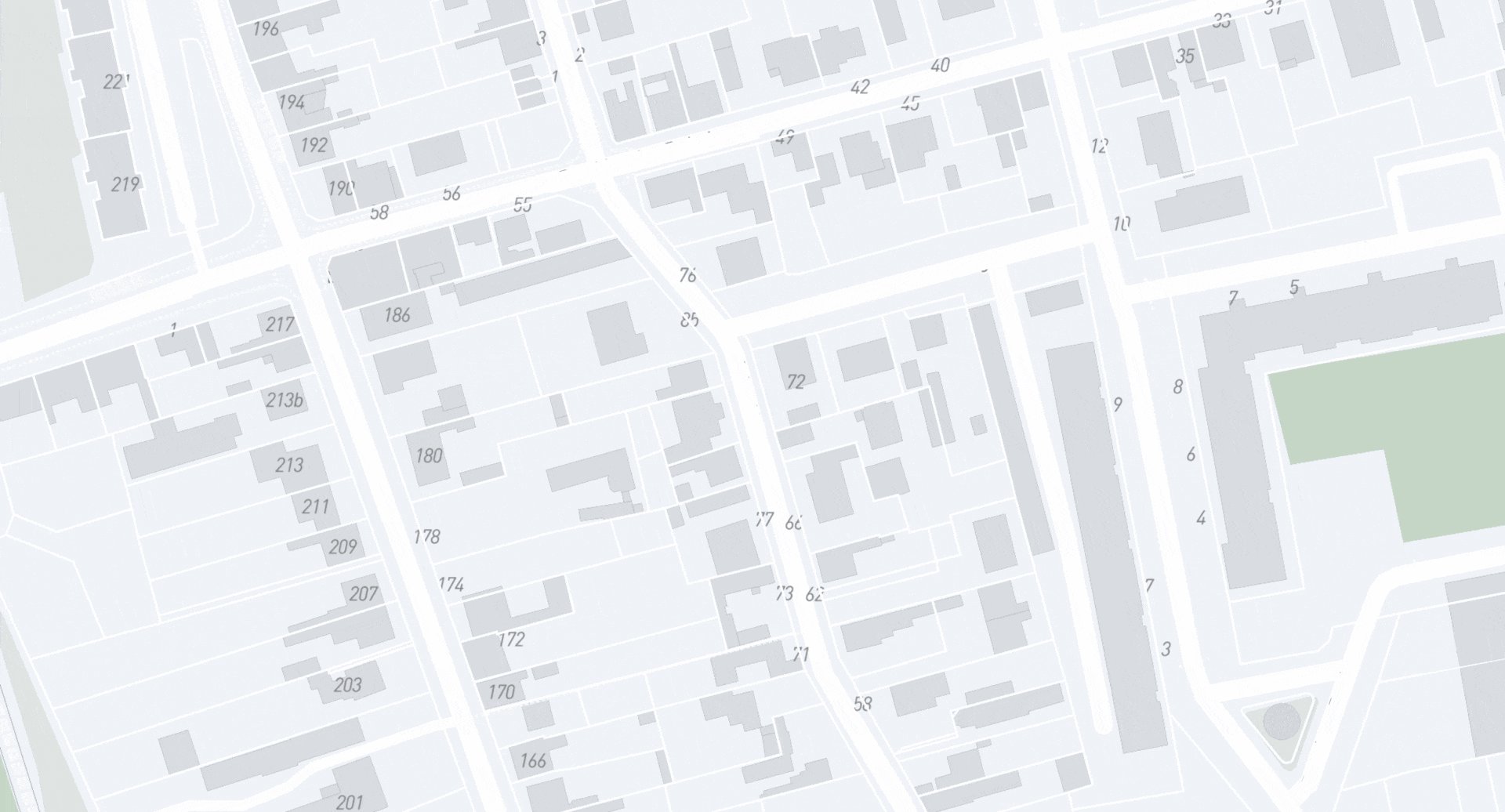
Cartographie
Le travail cartographique que nous avons réalisé à pour objectif de permettre de visualiser de données (data visualisation) sur une zone géographique.
Les informations mises en avant sont hiérarchisées selon deux critères : leur importance ainsi que le niveau de zoom.
Au total, quatre niveaux de zoom sont possibles et affichent quatre types d’informations relatives à leur l’échelle.
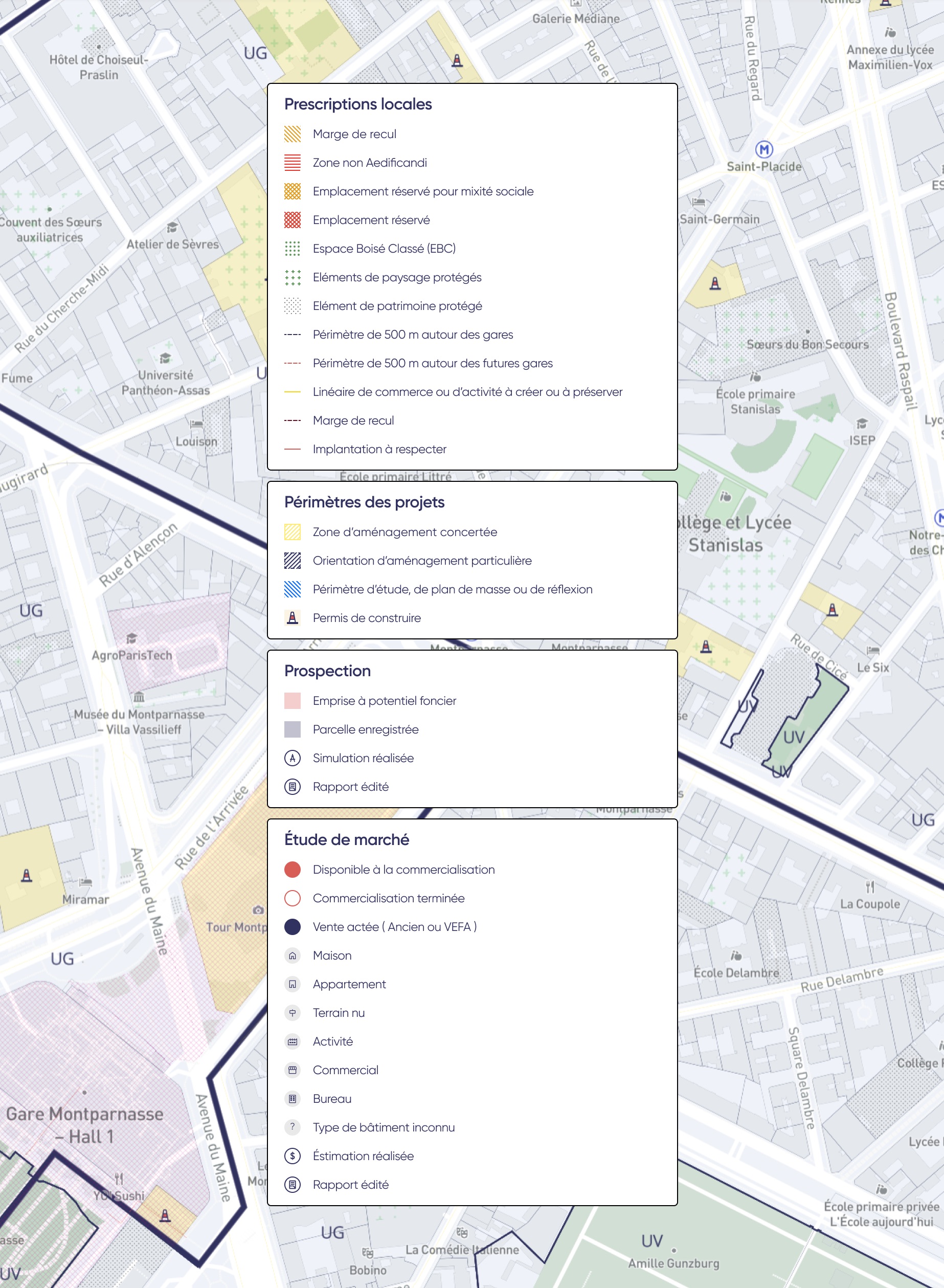
Ces différentes datas se visualisent selon des couches de calques que nous pouvons observer ci-dessous. La légende complète, que nous retrouvons sur l’outil, est disponible un peu plus bas.
Landing page
Connexion
La page de connexion est relativement simple car elle ne prend pas en compte le parcours d’inscription. En effet, il s’agit d’un outil métier comptant peu de licences par client. C’est pourquoi la phase d’inscription est réalisée par le service support directement dans le CRM.
Prospection
Vidéo permettant de visualiser la liste des parcelles analysées par l’outil comme rentables et selon certains critères, puis la sélection d’une parcelle intéressante ainsi que les informations relative à cette dernière.
Étude de marché
Vidéo permettant de visualiser la liste des projets de promotion immobilière résidentiels neufs dans une zone géographique, puis la sélection d’un bien en cours de commercialisation ainsi que les toutes informations relative à ce dernier.
Évolutions
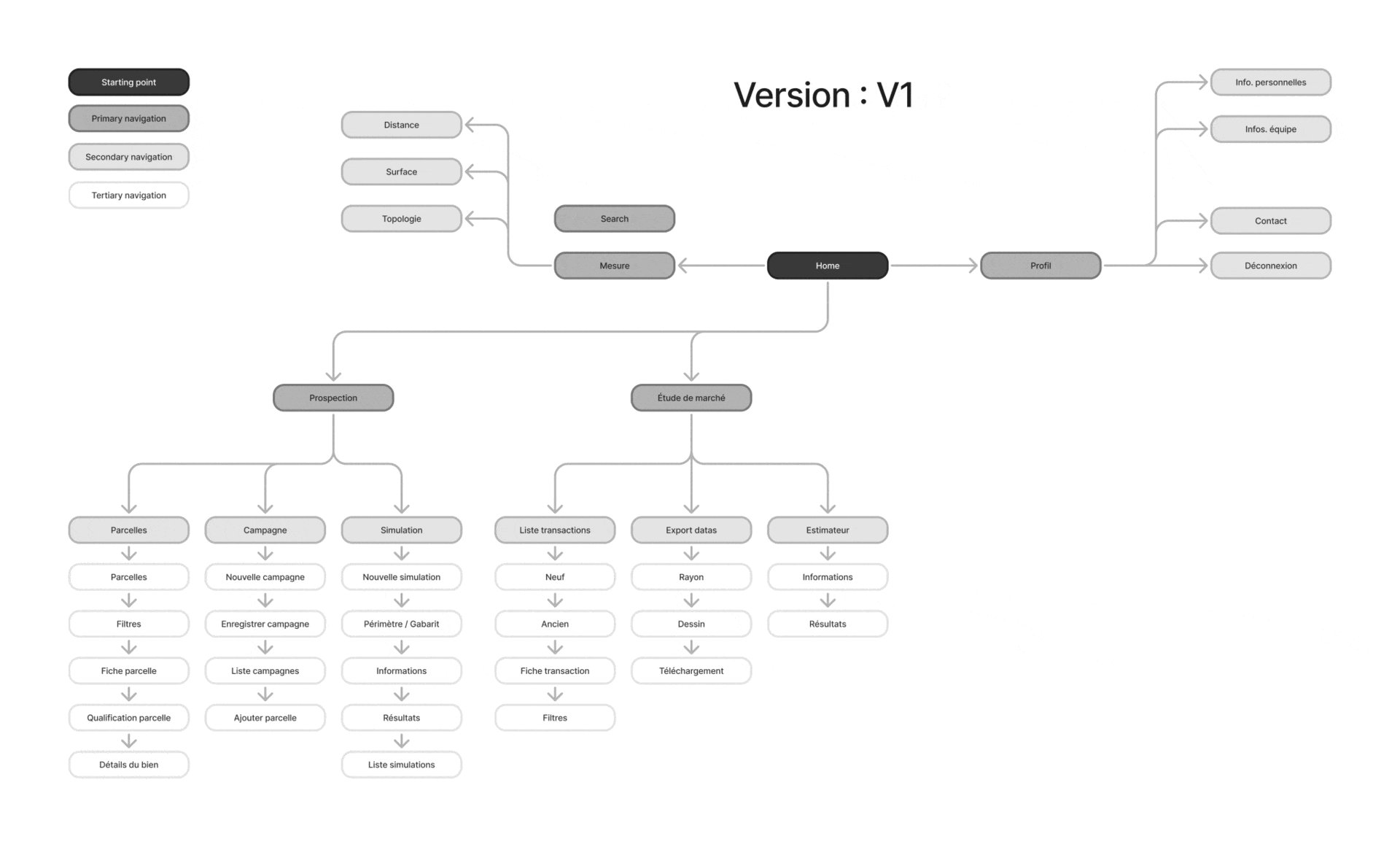
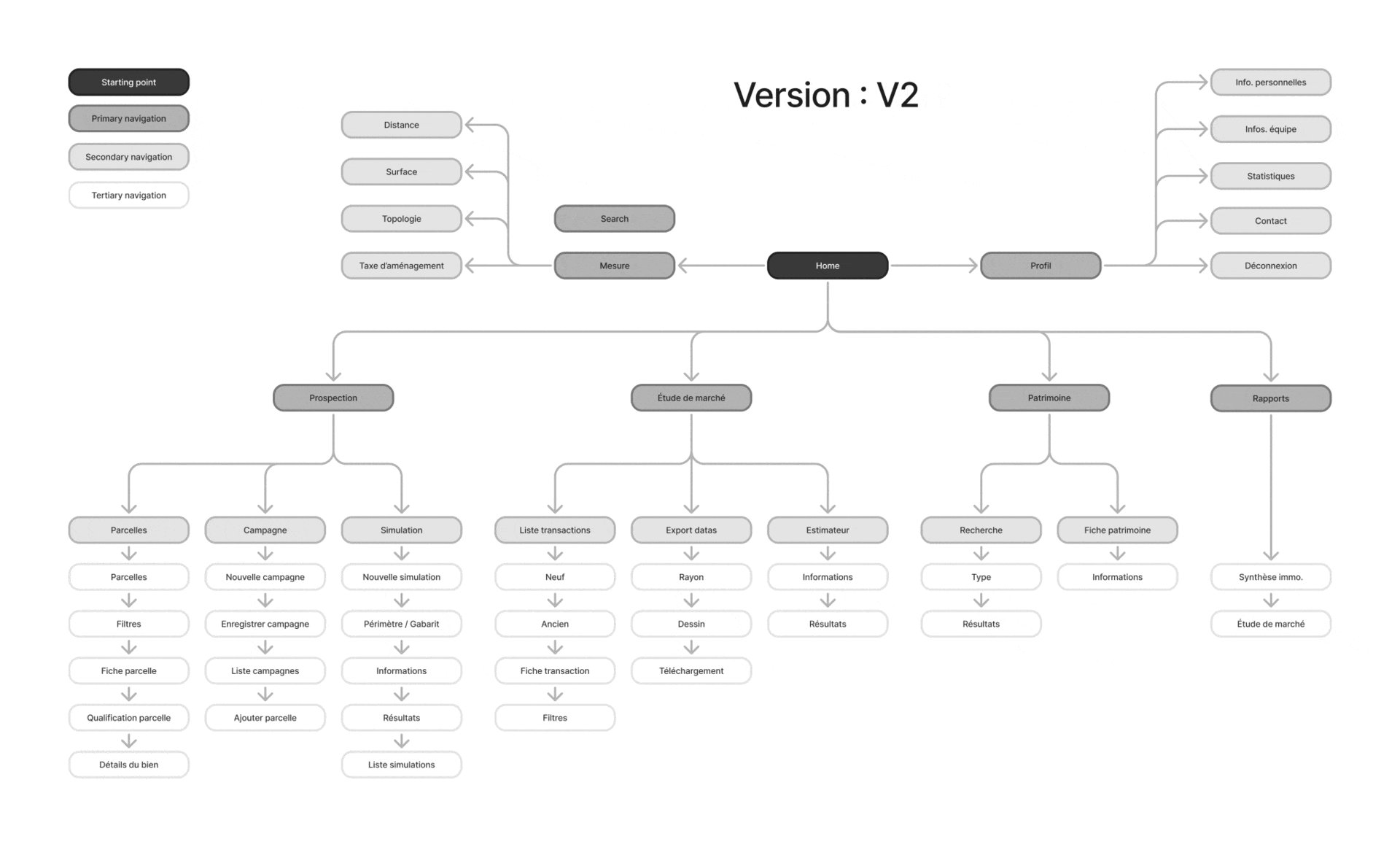
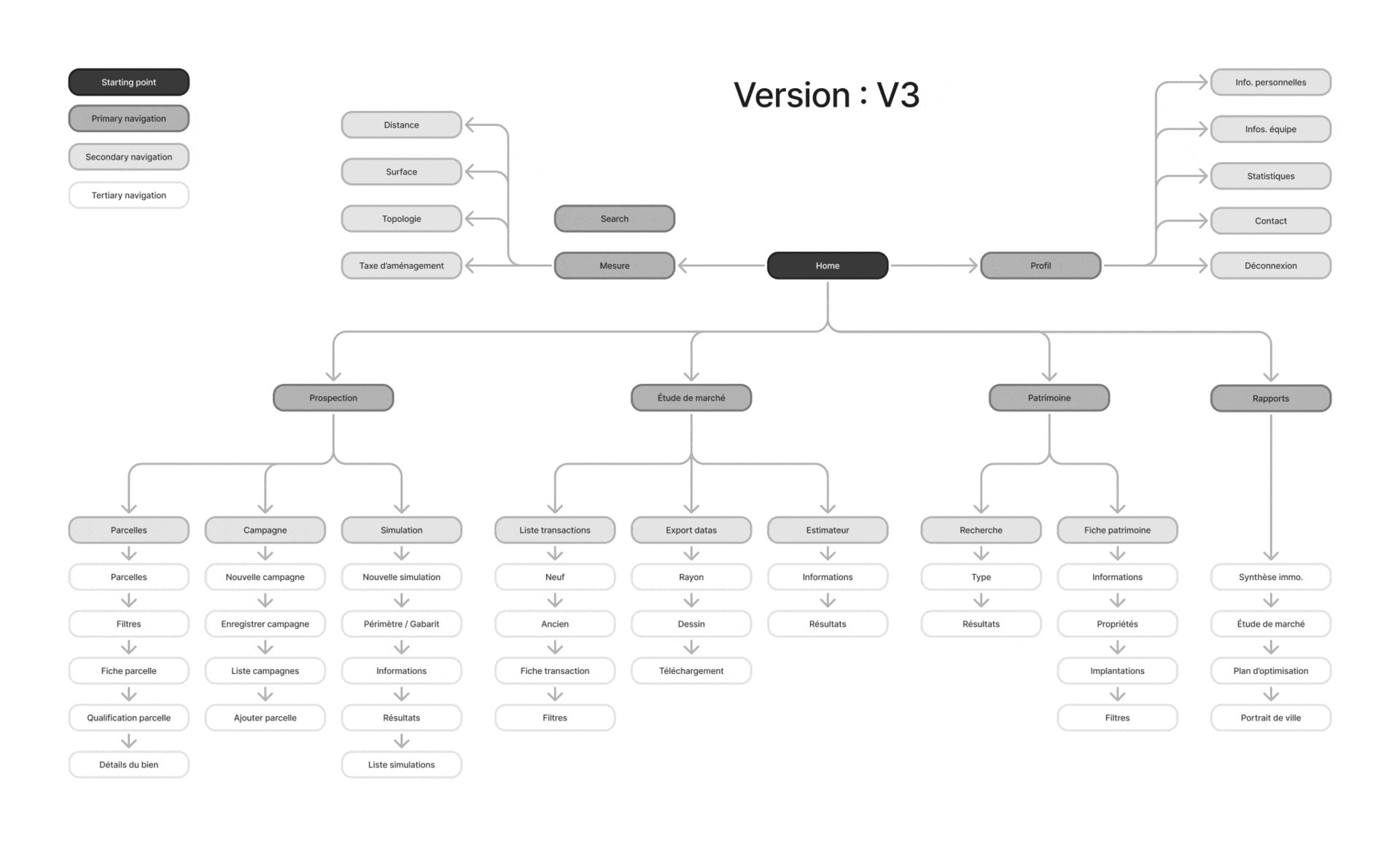
Animation permettant de visualiser l’évolution des fonctionnalités en fonction des différentes versions du produit.
La version 3 est la version finale aujourd’hui en ligne.
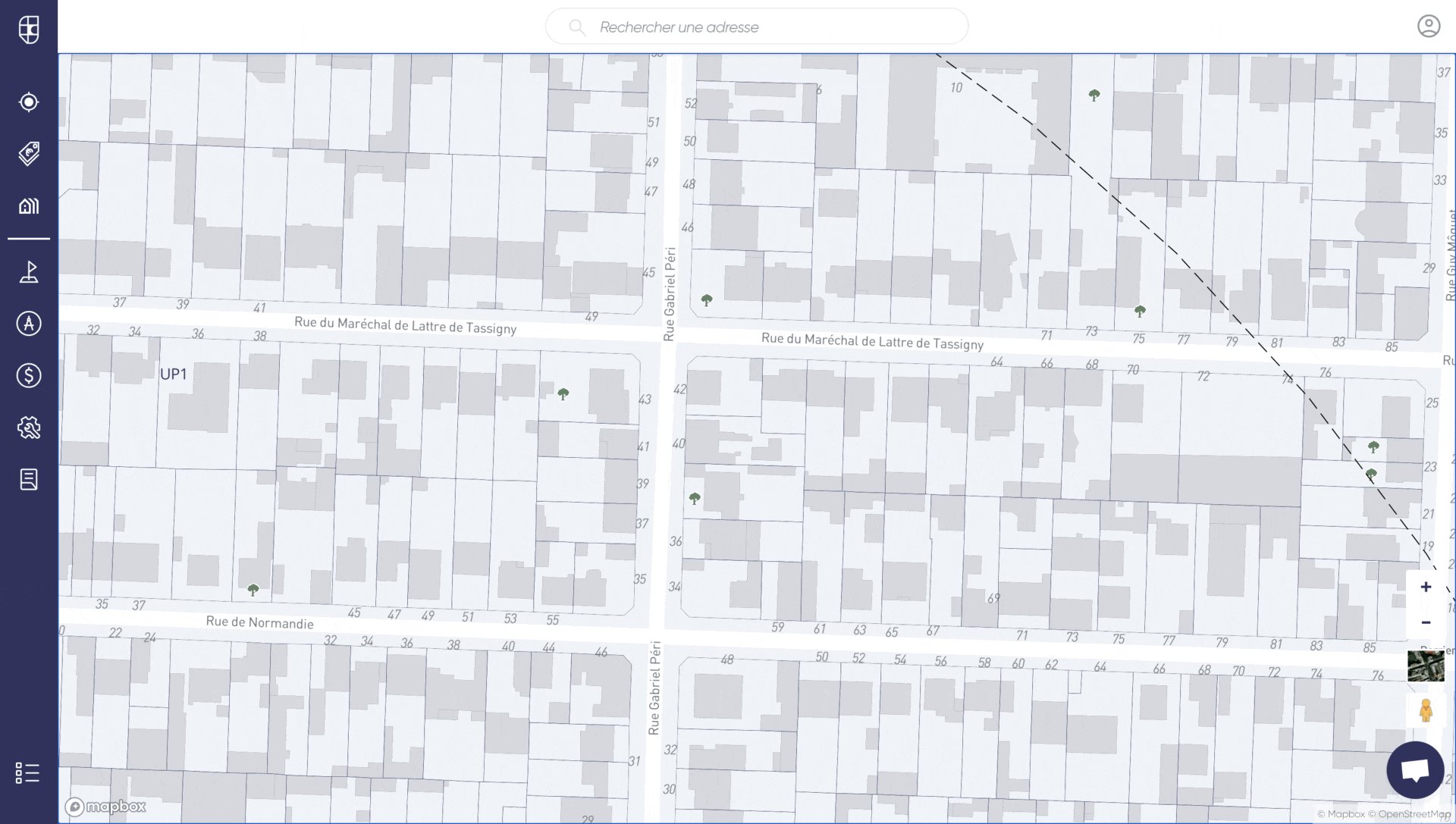
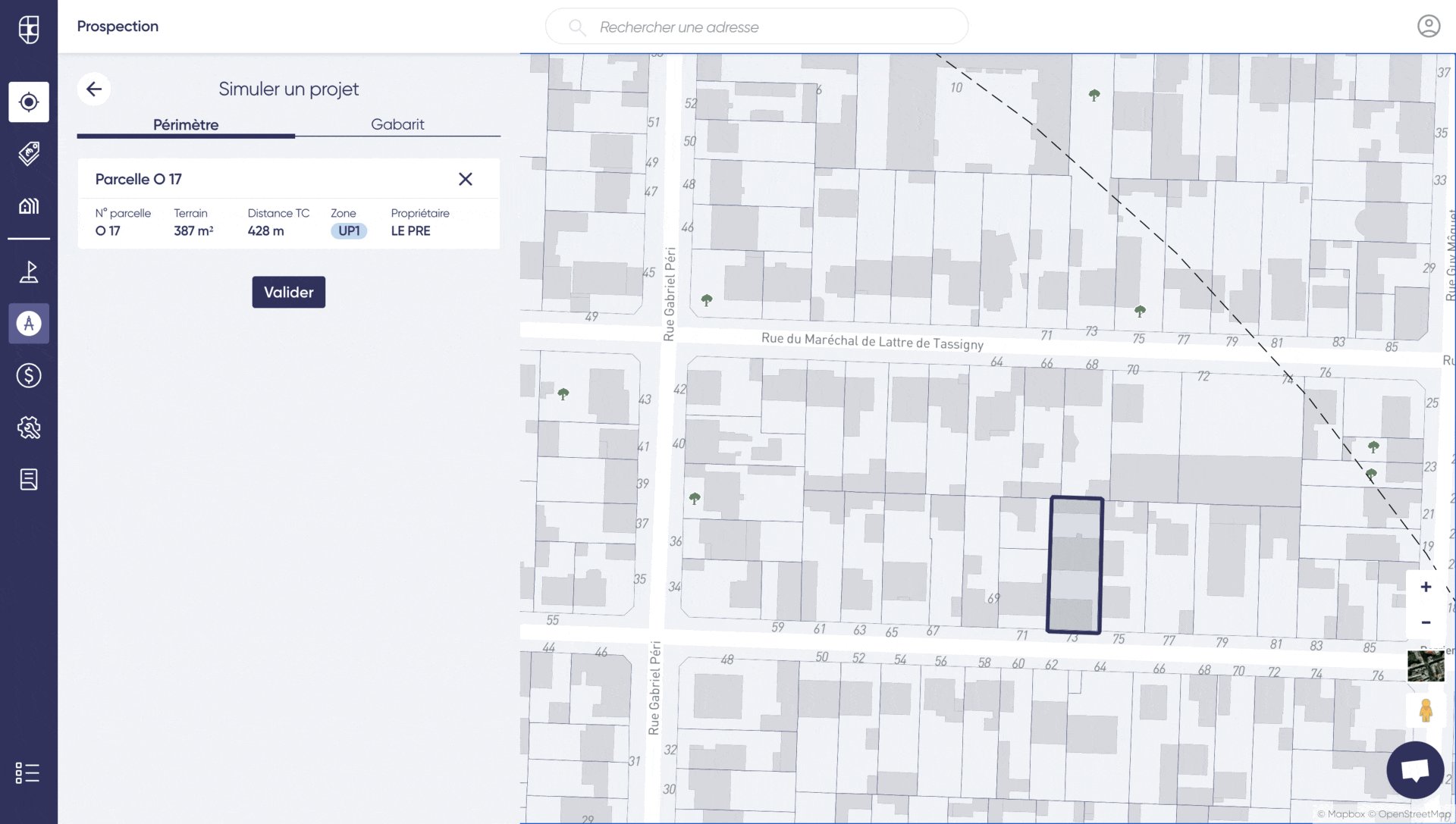
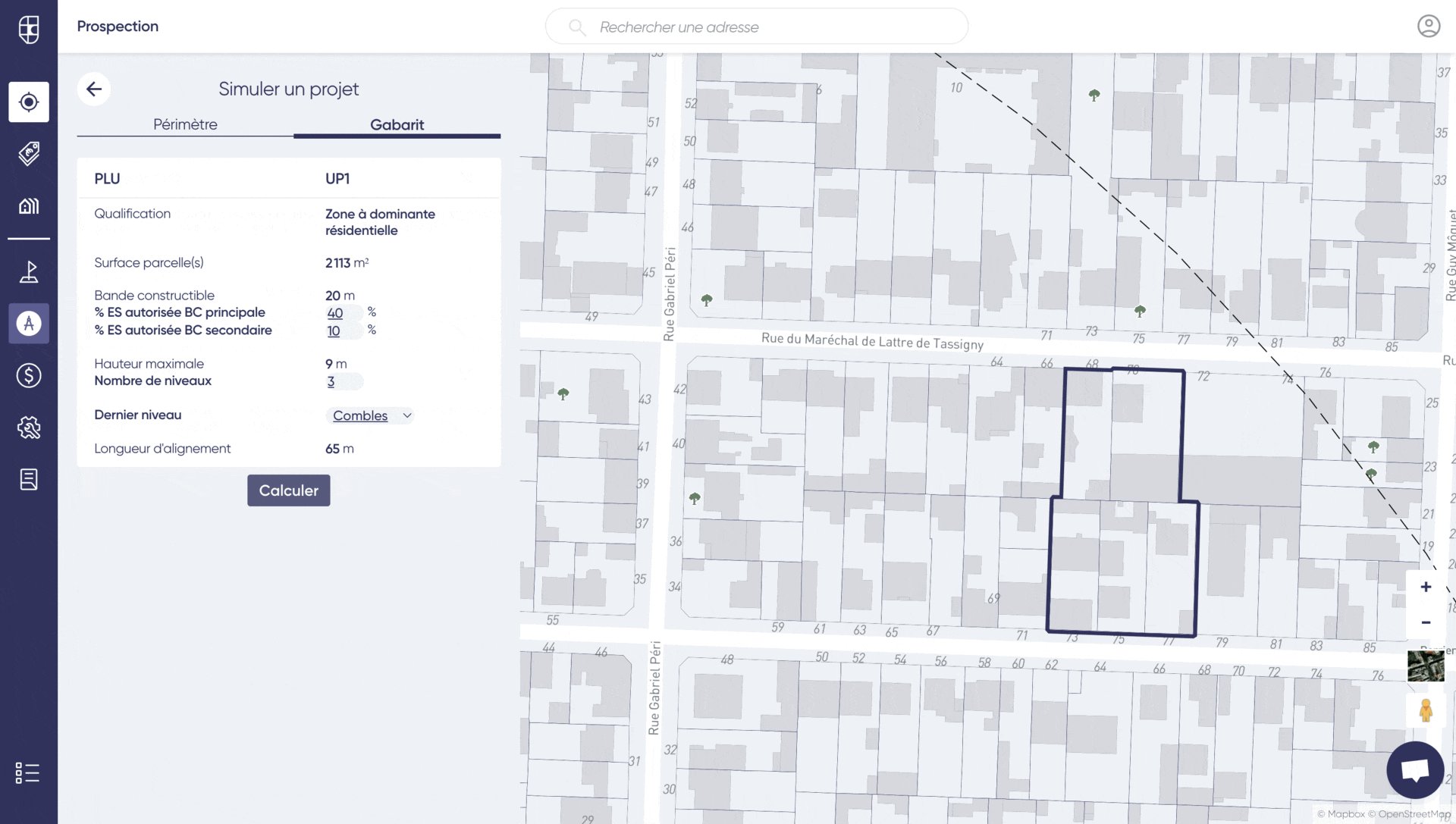
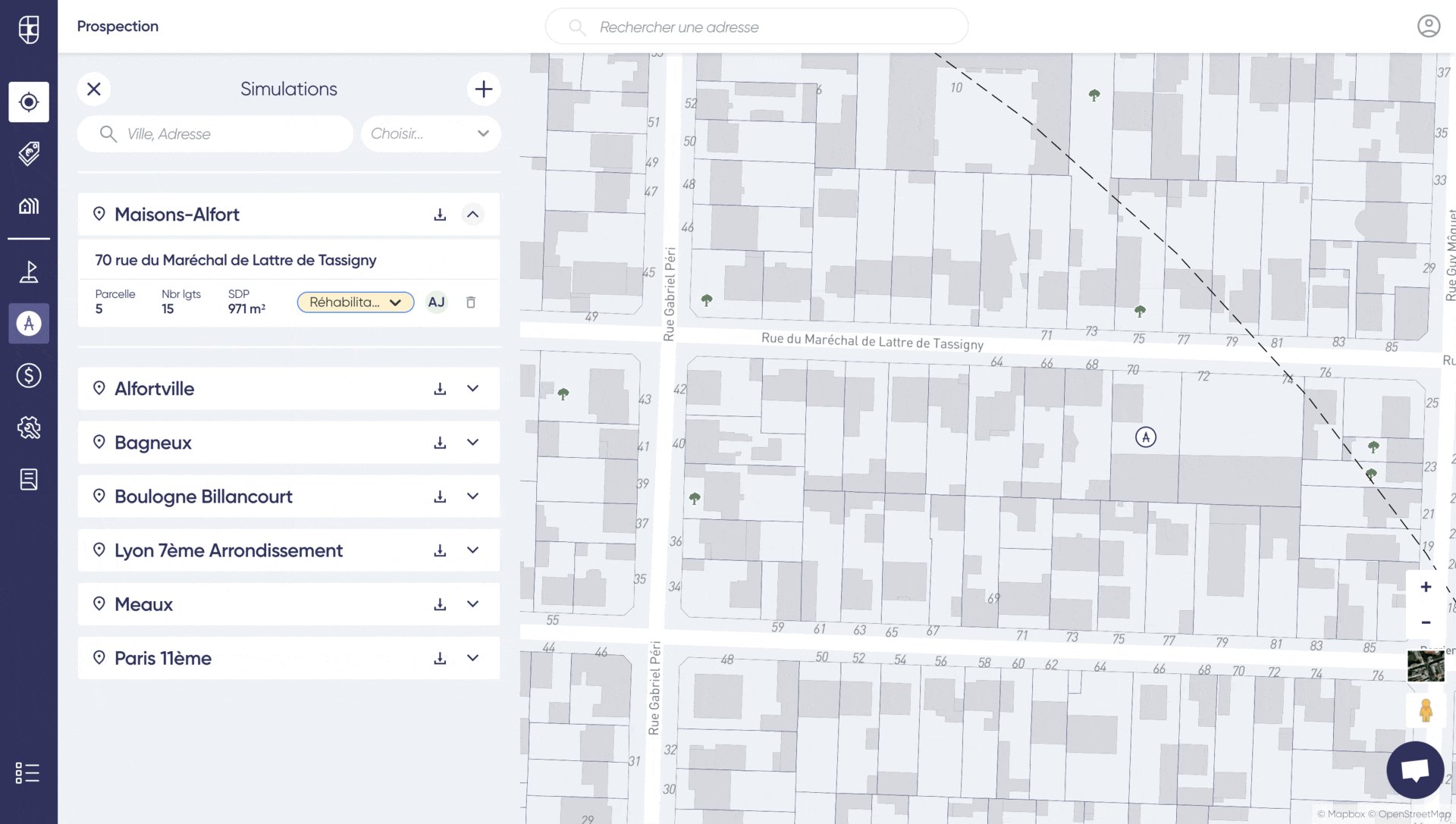
Simulation
Animation permettant de visualiser une simulation de projet de promotion immobilière.
Elle commence par la sélection des parcelles concernées, puis la définition des caractéristiques du projet. Nous avons ensuite les résultats de la simulation et se termine par la qualification ce cette dernière.